O que é o AJAX?
A sigla AJAX Significa: JavaScript assíncrono e XML. Mas que diabos significa isso ?
Por natureza as páginas web são exibidas num browser que entende HTML, CSS e JavaScript. Sendo assim, o browser tem a capacidade de responder a alguns eventos, como o clique de um botão ou o redimensionamento da tela. Continuando com o exemplo do botão este ao ser clicado gera um evento chamado de 'click' que pode ser interceptado por uma funcionalidade do JavaScript. Essa é a base do AJAX, o browser dispara um evento que é interceptado pelo JavaScript ou AJAX.
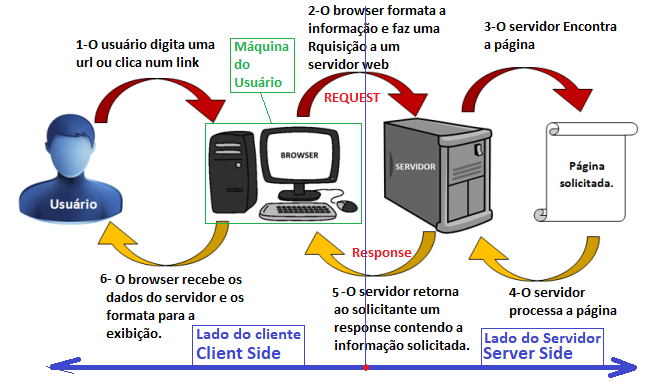
Em primeiro lugar temos que lembrar como funciona o processamento de uma página na web.

Em segundo lugar precisamos entender o significado de requisições síncronas e assincronas.
Processo Síncrono
Um processo sincrono significa que o processo faz uma requisição ao servidor e aguarda a resposta do servidor até que o recurso esteje disponível, como a transferência de uma imagem ou o reload de uma página.Importante: Enquanto estiver carregando a página o operador pode apenas esperar, a página fica travada ou inacessível até sua carga completa.
Processo Assíncrono
Um processo Assincrono significa que ao fazer o request do recurso o browser NÃO aguarda a resposta do servidor ou o término do processo para processar, ou seja, ele dispara o processo e assim que receber o retorno, ou seja, ficar pronto ele ( o browser ) recebe a notificação e ai processa as informações. Com isto o usuário pode interagir com o browser como, por exemplo, ir para outra página.O AJAX
O AJAX NÃO é uma linguagem de programação mas sim um recurso nativo do browser que foi colocado a disposição dos programadores pelo DOM/XML do web Browser.E não é coisa nova não, desde o IE4 já estava disponível mas foi pouco utilizado.
Esse recurso nada mais é que o XMLHttpRequest ou a solicitação de uma página para o servidor web.
Portanto, para usar o AJAX não é necessário nenhum recurso externo ao browser exceto um servidor para enviar as requisições e receber os dados.
O AJAX apenas usa uma combinação :
• Um objeto XMLHttpRequest interno do navegador para fazer um request e solicitar dados a um servidor da web.
• Usa o JavaScript e HTML DOM para exibir a resposta do servidor e usar os dados no documento corrente, tipo, innerHTML.
A sigla AJAX pode ser meio enganadora porque menciona XML mas os aplicativos AJAX, além do XML, podem transportar dados como texto sem formatação ou texto JSON ou qualquer resposta que o servidor possa enviar em qualquer formato.
O AJAX permite que as páginas da web sejam atualizadas de forma assíncrona, trocando dados com um servidor da web nos bastidores. Isso significa que é possível atualizar partes de uma página da web, sem recarregar a página inteira.
Isso fica evidente ao notar-se que a url não muda apesar do conteúdo da página ter mudado.
Como utilizar o AJAX
Portanto, o AJAX é sinônimo de request assincrono via XMLHttpRequest que é um recurso nativo do browser.Contudo, podemos fazer seguintes métodos de requisição / request assincronos ao servidos:
• GET : Quando solicitamos informações ao servidor. Retorna apenas dados.
• POST : Quando enviamos dados ao servidor.
• PUT : Quando atualizamos dados no servidor, ou seja, os dados anteriores são apagados.
• DELETE : Quando desejamos eliminar informações do servidor.
• HEAD : O método HEAD solicita uma resposta de forma idêntica ao método GET, porém sem conter o corpo da resposta.
• CONNECT : O método CONNECT estabelece um túnel para o servidor identificado pelo recurso de destino.
• OPTIONS : O método OPTIONS é usado para descrever as opções de comunicação com o recurso de destino.
• TRACE : O método TRACE executa um teste de chamada loop-back junto com o caminho para o recurso de destino.
• PATCH : O método PATCH é utilizado para aplicar modificações parciais em um recurso.
Nota : Ao enviar as requisições o servidor sempre retorna um status da tarefa. Pode ser OK e, neste caso, o servidor retorna informações. Contudo ele também pode retornar o status de erro como 200 que significa OK, 404-não encotrado(not found) ou 501-Bad gateway (erro de servidor).